Czym jest prędkość ładowania strony?
Prędkość strony jest terminem stosowanym dosyć powszechnie w marketingu internetowym czy działaniach na rzecz widoczności strony pod kątem wyszukiwarek (SEO). W praktyce jest to czas mierzony od momentu wpisania adresu URL danej witryny lub jego kliknięcia do jej pełnego załadowania się, a więc do wczytania całej jej zawartości – w tym tekstów, obrazów i filmów. Prędkość strony internetowej to jednocześnie istotny czynnik rankingowy dla wyszukiwarki Google. Sprawdzają ją roboty sieciowe. Wartość wyrażana jest w sekundach albo milisekundach. Parametr ten wylicza się na dowolnym urządzeniu elektronicznym mającym dostęp do Internetu. Dotyczy on komputerów stacjonarnych, laptopów, tabletów, jak również smartfonów. Zamiennie dla prędkości strony stosuje się również pojęcia: szybkość ładowania strony, page speed, page load time.

Dlaczego prędkość strony jest tak istotna?
Tempo ładowania strony jest jednym z najważniejszych i podstawowych wskaźników internetowych działań marketingowych. Specjaliści w tym zakresie przywiązują do niego szczególną wagę. Szybkość ładowania strony to bowiem parametr, który ma przełożenie na wiele istotnych aspektów związanych zarówno z doświadczeniami użytkownika, poprawnością funkcjonowania witryny, jak również z pozycjonowaniem w wyszukiwarce internetowej. Najistotniejsze kwestie, dla jakich warto zadbać o właściwy page speed to:
- Czynnik rankingowy Google – szybkość ładowania strony to jeden z istotnych elementów oceny dokonywanej przez roboty wyszukiwarki. Google chętniej wyświetla strony, które ładują się szybciej i nagradza je w ten sposób wyższymi pozycjami w wynikach wyszukiwania. Kiedy dana witryna staje się bardziej widoczna, przekłada się to dla niej na kolejne korzyści. To jedno z istotniejszych działań pod kątem SEO.
- Komfort użytkowników – wolno ładująca się strona może frustrować internautów i według statystyk stanowi jedną z najczęstszych przyczyn opuszczenia danego serwisu (wysoki współczynnik odrzuceń). Natomiast strony, które się szybciej wczytują, mogą liczyć też na wyższe oceny internautów, ale również na odpowiednio większy ruch organiczny na poszczególnych podstronach. Kojarzą się z solidnością i profesjonalizmem, a to nieodzowne przy budowaniu pozycji marki.
- Wyższy współczynnik konwersji – jak pokazują statystyki, szybciej ładujące się strony są dłużej wizytowane przez użytkowników. Chętniej są również odwiedzane ponownie i częściej dochodzi na nich do konwersji takich, jak: zakupy, rejestracje czy pobieranie udostępnianych materiałów. Nawet niewielki spadek szybkości w znaczący sposób przekłada się negatywnie na zachowania użytkowników w stosunku do serwisu.
- Niższy koszt kliknięcia w reklamę – page load time przy realizacji kampanii w systemie Google Ads jest jednym z czynników wpływających na wskaźnik jakości. Ten z kolei ma znaczenie dla kosztu za kliknięcie (CPC).
Jaki czas ładowania strony internetowej jest dobry?
Szybkość ładowania witryny ma niewątpliwie kluczowe znaczenie dla każdej strony internetowej. Dłuższy czas wczytywania serwisu jest po prostu niekorzystny. Każda sekunda ładowania zmniejsza satysfakcję użytkownika, a także zwiększa współczynnik odrzuceń. W takim przypadku wielu internautów nie wróci już do niej. W związku z tym im szybciej witryna się wczytuje, tym lepiej. Istnieją oczywiście pewne badania i statystyki pokazujące optymalny czas ładowania strony. Wśród najpopularniejszych witryn, średni czas wczytywania na komputerze stacjonarnym to 2,5 sekundy, natomiast na urządzeniach przenośnych 8,6 sekundy. Jak widać dysproporcja jest dość duża, a wynika przede wszystkim ze specyfiki danego sprzętu oraz zasobów łączności internetowej. Przy czym jest to średnia. Witryny ładujące się na urządzeniach przenośnych poniżej 5 sekund są w stanie odnotowywać znacznie większe zyski. Natomiast na komputerach stacjonarnych czas załadowania strony powyżej 5 sekund to już poważny problem. Tam trzeba bezwzględnie dążyć do tego, aby zmieścić się w 3 sekundach. Takie są obecne standardy oraz trendy. Google oraz inne popularne przeglądarki starają się skrócić czas ładowania nawet poniżej 0,5 sekundy. Wiele jednak wciąż zależy od samej strony www, jej architektury oraz zawartości. Z racji coraz większej liczby użytkowników urządzeń mobilnych należy spodziewać się, że w niedługiej przyszłości średni czas wczytywania na nich stron internetowych także znacząco się skróci.
Co wpływa na szybkość ładowania strony?
Na czas ładowania strony wpływa wiele czynników. Niektóre w większym, a inne w mniejszym stopniu. Kumulacja niesprzyjających elementów potrafi w znaczący sposób opóźnić wczytywanie witryny na komputerze stacjonarnym czy urządzeniu przenośnym. Za najistotniejsze czynniki mające wpływ na czas ładowania strony należy uznać:
- Jakość serwera – W wielu przypadkach czynnikiem decydującym bywa cena. Tymczasem większą uwagę należy przywiązywać do jakości serwera oraz jego wydajności. W przypadku serwera istotna jest także lokalizacja i odległość od urządzenia.
- Przepustowość strony – duży ruch w tym samym momencie w obrębie witryny sprawia, że przy niższej przepustowości czas ładowania znacząco się wydłuża.
- Struktura witryny – na architekturę strony składa się wiele elementów. Dlatego powinna być ona uporządkowana i uzasadniona. Do tego ważne jest przystosowanie do różnych przeglądarek oraz systemów operacyjnych. Warto uwzględnić przy tym responsywność lub osobną stronę mobilną.
- Elementy graficzne użyte na stronie www – dotyczy to zarówno zdjęć, jak i innych obrazów, które nie są właściwie zoptymalizowane (np. zbyt duży ich rozmiar czy brak opisu pliku). To samo dotyczy również zamieszczanych plików wideo czy innych interaktywnych elementów strony.
- Niewykorzystywanie sieci dystrybucji treści (CDN) – rozproszone i niezależne od siebie serwery CDN udostępniają stronę na podstawie lokalizacji użytkowników. Wykorzystanie tej techniki przynosi korzyści na rzecz czasu ładowania witryny.
- Liczba reklam na stronie – to elementy, które w znaczącym stopniu przeciążają witrynę. Ich nadmiar spowolni wczytywanie.
- Brak optymalizacji Javascript, arkuszy stylów CSS oraz kodu HTML – to kolejne elementy, które mogą opóźniać działanie strony, kiedy próbuje załadować się w przeglądarce internetowej. Podobnie jak różnego typu inne skrypty, widgety czy wtyczki.
- Szybkość łącza internetowego oraz wykorzystywana przeglądarka – dla szybszego działania stron warto używać przeglądarek od renomowanych, popularnych i sprawdzonych firm. Słyną one z tego, że cały czas ulepszają swoje produkty na rzecz użytkowników, stosują też odpowiednie techniki buforowania.
Jak sprawdzić szybkość ładowania się strony – Google PageSpeed Insights i inne narzędzia
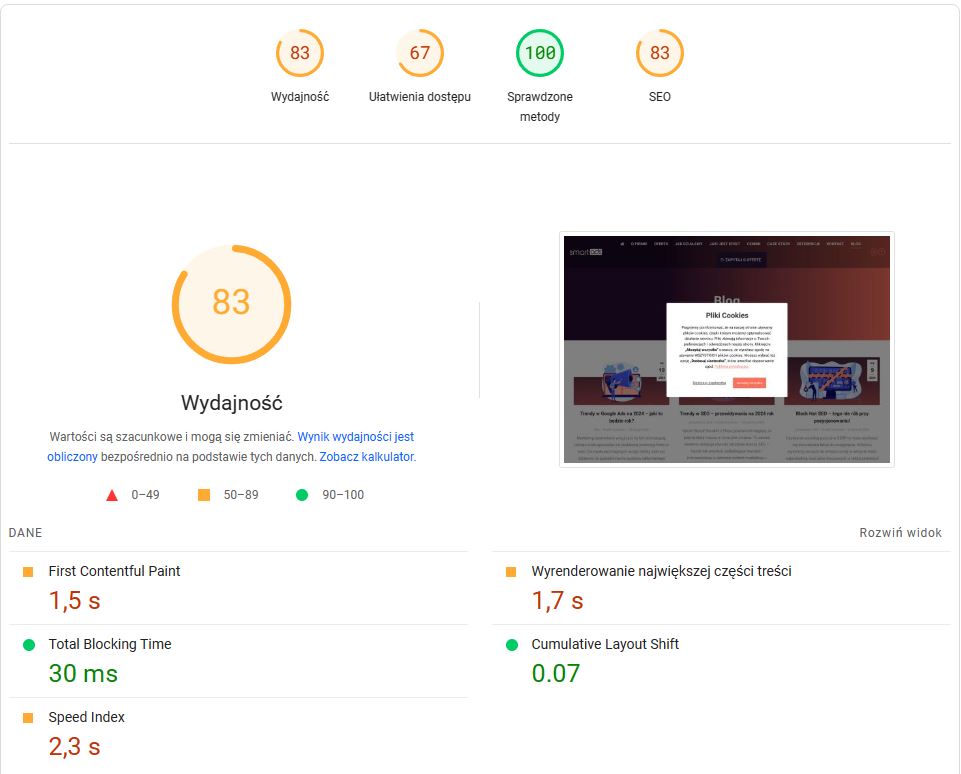
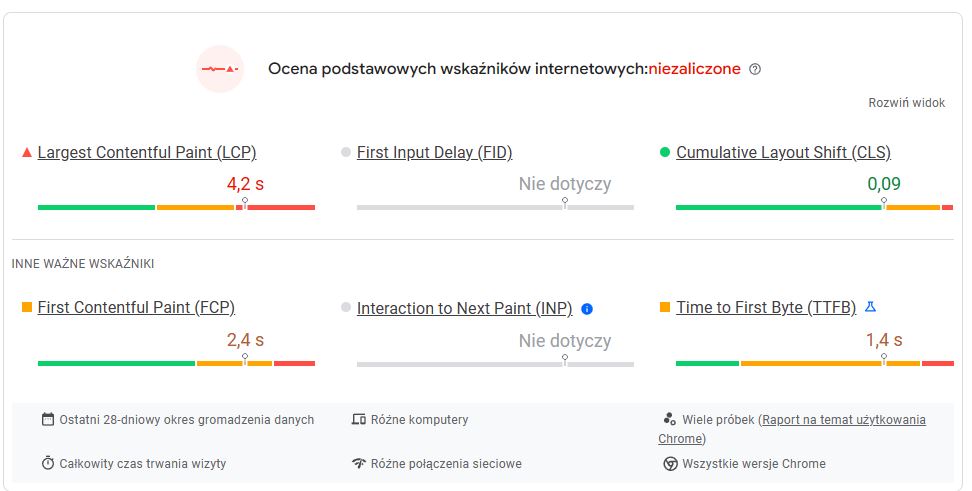
Najprostszym sposobem, aby sprawdzić, czy wczytywanie strony następuje wystarczająco szybko, jest oczywiście załadowanie jej w wyszukiwarce internetowej. To da jednak wynik bardzo poglądowy. Na szczęście istnieje wiele specjalistycznych narzędzi, które pozwalają na obiektywną ocenę strony www badając z dużą precyzją faktyczny czas potrzebny do jej załadowania. Są również w stanie wskazać ewentualne punkty warte poprawy. Wśród najpopularniejszych programów pozwalających sprawdzić szybkość ładowania strony należy wspomnieć przede wszystkim o Google PageSpeed Insights. Warto zaznaczyć, że jest to narzędzie darmowe. Pozwala zmierzyć prędkość wczytywania strony zarówno na urządzeniach stacjonarnych, jak i mobilnych. Warto pamiętać, że page load time może ulegać zmianie. Dlatego tak ważne pozostaje przy tym regularne mierzenie szybkości działania strony, a następnie czynności optymalizacyjne na rzecz poprawy wyniku. Najbardziej istotne są następujące wskaźniki:
- First Contentful Paint (FCP) – czas od rozpoczęcia ładowania strony do pojawienia się pierwszego, dowolnego elementu (tekstu, obrazu, grafiki czy tła), powinno to zajmować do 1,8 sekundy.
- Largest Contentful Paint (LCP) – czas załadowania się największego elementu na stronie – bloku tekstu albo grafiki. Optymalna wartość to 2,5 sekundy.
- First Meaningful Paint (FMP) – parametr ten oznacza czas załadowania wystarczającej liczby zasobów na stronie, aby umożliwiały one internaucie pierwszą interakcję. Dostęp do niektórych elementów witryny może bowiem mieć już miejsce w trakcie wczytywania pozostałych elementów.
- Time to Interactive (TTI) – czas, jakiego potrzebuje strona, aby stać się w pełni interaktywna dla użytkownika.
- Time to First Byte (TTFB) – czas do pierwszego bajtu, mierzony jest pomiędzy żądaniem użytkownika a pierwszym bajtem odpowiedzi z serwera. Powinien wynosić do 0,8 sekundy.
- First Input Delay (FID) – opóźnienie pierwszego wejścia, czas od pierwszej interakcji użytkownika ze stroną (np. kliknięcia linku) do faktycznego rozpoczęcia przez przeglądarkę działań.
- Cumulative Layout Shift (CLS) – dotyczy stabilności wizualnej, a więc inaczej stałości układu witryny w trakcie renderowania strony. Wskaźnik ten mierzy, w jakim stopniu elementy występujące na stronie przesuwają się w trakcie ładowania. Parametr obliczany jest w skali od 0 do 1, gdzie 0 to całkowity brak przesunięć. Za satysfakcjonujący uważa się wynik maksymalnie na poziomie 0,1.
- Interaction to Next Paint (INP) – interakcja do kolejnego wyrenderowania, określa ogólną responsywność danej strony internetowej. Mierzy wszystkie kliknięcia, dotknięcia czy interakcje z klawiaturą. Po zakończeniu pracy z witryną, najdłuższa z zaistniałych akcji określa wartość wskaźnika. Responsywność strony oznacza wynik maksymalnie na poziomie 200 milisekund. Od marca 2024 roku wskaźnik INP ma całkowicie zastąpić FID.
Na rynku występują również inne narzędzia od Google PageSpeed Insights służące do analizy szybkości strony. Niektóre z nich są proste w obsłudze, pozostałe wymagają więcej umiejętności. Często są to również propozycje płatne. Wśród tych popularnych narzędzi pozwalających sprawdzić szybkość strony należy wymienić: Pingdom, GTMetrix, SERP Analyzer, Dareboost, Google Lighthouse, Google Mobile Speed Test, mobiReady, Load Impact czy WebPageTest.

Jak przyspieszyć ładowanie strony?
Aby polepszyć page speed, na początek trzeba przede wszystkim zdiagnozować problemy, które sprawiają, że strona nie ładuje się w odpowiednim czasie. Wykonanie testu szybkości strony internetowej za pomocą odpowiednich narzędzi jest w tym momencie nieodzowne. W niektórych przypadkach okazuje się, iż niedostateczna prędkość wczytywania to efekt drobnego niedopatrzenia, które można w łatwy i szybki sposób naprawić. Jeżeli jest inaczej, konieczna może okazać się pomoc specjalisty w tym zakresie. Istnieją oczywiście sprawdzone sposoby, aby przyspieszyć stronę internetową. Realizując je kolejno, można być pewnym pozytywnych rezultatów.
Optymalizacja obrazów
Wszelkie zdjęcia oraz pliki graficzne zajmują znaczącą część objętości każdej strony internetowej. Istnieje kilka sposobów, aby je zoptymalizować. Na początek dobrze jest zmniejszyć wielkość obrazów i zapisywać je w formatach, które odrzucają niektóre informacje o plikach. Oczywiście pomniejszenie musi przebiegać w taki sposób, aby fotografia czy grafika była wciąż wystarczającej jakości. Dodatkowo warto skorzystać z techniki określanej mianem lazy loading. To opóźnianie ładowania obrazów oraz filmów aż do momentu, kiedy faktycznie są potrzebne, a więc w momencie przewinięcia strony do danych zasobów. W przypadku filmów udostępnianych na stronie można również rozważyć korzystanie z zewnętrznych platform (np. YouTube), na których wideo zostanie de facto zamieszczone.
Dostosowanie serwera
Serwer, na jakim ma być umieszczona strona, musi sobie poradzić z jej ciężkością oraz występującym ruchem. Powinien być przy tym odpowiednio skonfigurowany. Nie tylko musi być wydajny, ale również możliwie niezawodny. Ważna jest więc adekwatność i dobór do prowadzonego biznesu. Niemal zawsze zamiast własnego urządzenia właściwsze okaże się skorzystanie z usługi hostingu. W tym przypadku też jednak trzeba dokonać właściwego wyboru. Wszystko po to, aby mieć wyższy stopień przepustowości, stabilniejsze środowisko pracy, a także optymalną szybkość odpowiedzi serwera.
Korzystanie z Content Delivery Network (CDN)
W praktyce jest to instalowanie kopii witryny internetowej w sieci serwerów, które znajdują się w różnych lokalizacjach geograficznych na całym świecie. Zapytanie ze strony użytkownika jest kierowane do najbliższego z nich, a to przekłada się na szybsze ładowanie się strony. Usługa sieci dostarczania treści to rozwiązanie, z którego powinny bezwzględnie korzystać wszystkie firmy działające na skalę międzynarodową.

Caching
Wykorzystanie pamięci podręcznej wyszukiwarki oraz ręczne jej ustawienia wymagają pewnej wiedzy programistycznej oraz umiejętności. To jednak metoda, która pozwala skrócić czas ładowania strony dla użytkowników powracających. Wyszukiwarka jest bowiem w stanie zapamiętać część treści strony. Wśród nich są arkusze stylów, obrazy czy inne statyczne informacje przesyłane z witryny. Dzięki temu ponowne pobieranie całej jej zawartości nie jest konieczne.
Minifikacja kodów i skryptów w witrynie
Kompresja plików HTML i CSS oraz usuwanie niepotrzebnych fragmentów kodu z JavaScript w znaczący sposób pomagają przyspieszyć przetwarzanie strony. Dłuższe kody to bowiem dodatkowa i nieefektywna praca w ich odczytywaniu. Wszystkie komentarze czy nadmiarowe spacje, przecinki i znaki warto zatem wyeliminować. Można również łączyć niektóre pliki CSS i JavaScript. Przełoży się to na mniejszą liczbę żądań HTTP. Kod powinien być także zoptymalizowany pod kątem różnych systemów operacyjnych oraz przeglądarek internetowych.
Zmniejszenie liczby wtyczek
Regularny przegląd pluginów jest wskazany, aby usunąć te niepotrzebne i ewentualnie mało przydatne. W tym przypadku trzeba jednak działać z rozsądkiem, bo niektóre wtyczki wpływają korzystnie na szybkość ładowania strony internetowej. W przypadku konieczności instalacji nowych pluginów należy wybierać wyłącznie te niezbędne do funkcjonowania danej platformy. Przysłuży się to również jakości strony.
Unikanie nadmiaru przekierowań
Wprawdzie przekierowania często poprawiają wrażenia użytkownika, ale nadmierna ich liczba skutkuje dodatkowymi żądaniami HTTP. Spowalnia to proces ładowania strony, zwłaszcza w przypadku korzystania z urządzeń przenośnych.
Uporządkowanie baz danych oraz aktualizacje
Stare materiały potrafią dodatkowo obciążać witrynę. Dlatego tak ważna jest selekcja baz danych oraz folderów z plikami, odpowiednia ich organizacja czy aktualizacje. Te niepotrzebne należy zdecydowanie usunąć. Jednocześnie dobrą praktyką jest również regularne aktualizowanie oprogramowania i wtyczek. Wtedy strona korzysta z najnowszych i najbardziej wydajnych w danym momencie rozwiązań technologicznych.
Szybkość strony internetowej – podsumowanie
Szybkość działania witryny to niezwykle ważna kwestia dla działalności w Internecie. Pomaga zwiększyć widoczność w sieci, skuteczność technik SEO i komfort użytkowników, ale również poprawić konwersję czy pozyskać nowych odwiedzających. Dla biznesu prowadzonego w sieci, takiego jak np. sklep internetowy, to rzecz nieodzowna. Badania wskazują, że każda mijająca sekunda zwiększa prawdopodobieństwo odrzucenia Twojej strony przez użytkowników. Często wiąże się to z utratą potencjalnych zysków. Z tego powodu czas ładowania Twojej strony należy stale kontrolować i poddawać dostosowaniu do sugerowanych przez specjalistów wartości. W tym celu warto używać profesjonalnych narzędzi, które wskażą również miejsca wymagające poprawy. Właściwa optymalizacja strony pozwoli w wyraźny sposób przyspieszyć czas ładowania. Nie można również zapomnieć o dostosowaniu szybkości wczytywania strony do urządzeń przenośnych. Liczba ich użytkowników bowiem stale rośnie. Pierwszy z testów szybkości ładowania strony najlepiej przeprowadzić już zaraz po uruchomieniu własnej witryny internetowej. Wtedy ewentualne poprawki można wprowadzić praktycznie od zaraz.






